Xinyi Guo's Portfolio

Swipe History
SwipeVideo is a Japanese video technology that allows users to interact with its video content by swiping left and right. There are 2 main ways of utilizing this technology with video content.
-
Filming an object with multiple cameras evenly distributed in 360 degrees, and users can swipe to see the object in 360 angles.
-
Filming multiple items at the same time and put together into a SwipeVideo, so that users can swipe left and right to see different aspects in the same scenario.
Our goal as a team:
SwipeVideo is currently trying to explore use cases to implement this technology. Our team is helping them to explore more consumer-facing use cases to expand the usage of the technology.
About this project:
Swipe History web-based platform is a prototype centered on the idea of mixing archival footage and modern footage to create a new way to interact with educational content. Uploaded footage should showcase a process or a subject over time. A website was created with the intention of being an application that allows users to interact with the historical Swipe Videos.
2 people have worked on this idea. I was the product designer in the team working on user research, UI & UX design, website content design, and user testing.
There are 2 Objectives for this project:
-
Create examples of Swipe History content: a mix of archival and modern footage.
-
Create a website that allows users to engage with the content, and explore their areas of interest.
Proposed Demographic:
We didn't specify any target age range or common features for our demographic. But we hope to attract a broad range of audiences like:
-
People who love exploring local history and landmark developments.
-
Educators who want to create interactive media for lessons.
-
Cities that want to create points of interest for visitors.
In the later user testing process, I will conduct a series of methods to define personas for interested audiences.
I Conducted a Series of Research based on 2 objectives:
For SwipeVideo content:
In order to prepare for SwipeVideo content, search for some suitable archival footages, and put them together to create some sample SwipeVideos, we did the followings:
-
Visited local landmarks in Pittsburgh. ( 80% of them are considered suitable for video shooting.)
-
Researched Pittsburgh history (book and picture archives, 64% can be made into a video).
-
Filmed & photographed some landmarks & artworks using SwipeVideo technology.




For website:
I did some competitive analysis on similar products for the website design.
Condé Nast Traveler
This travel information website contains destination recommendations, hotel guides, different types of travel, etc.
Features for reference:
Grid of list to display different types of places with brief titles, images, and descriptions.

Timelapse.org
This is a website that displays videos of time captures, facilitating some tutorials and articles to teach people how to make such kinds of videos.
Features for reference:
A gallery of videos is displayed on top to show some highly popular videos with intriguing images and clickbait. bellow that there is a list/grid of other videos for people to click into.


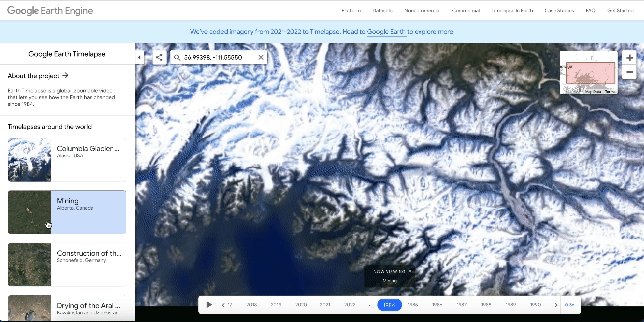
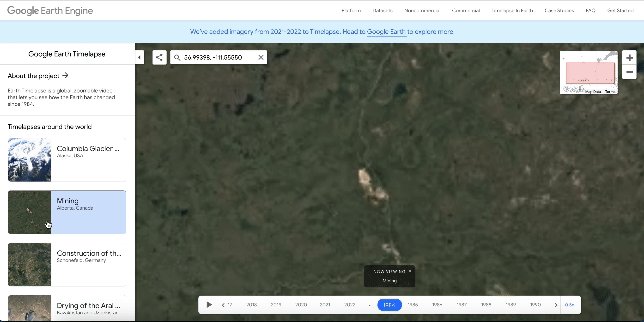
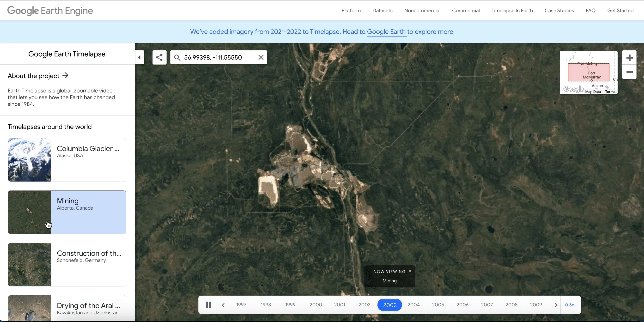
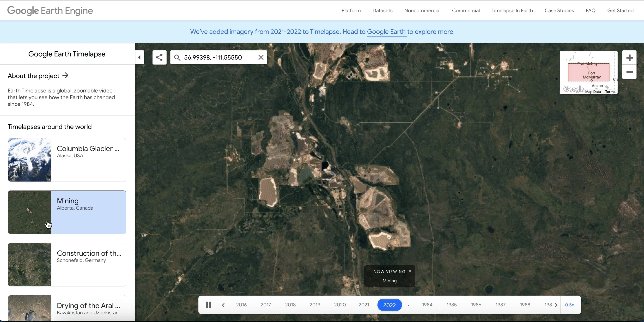
Google Earth Timelapse:
Google Earth Engine combines a multi-petabyte catalog of satellite imagery and geospatial datasets with planetary-scale analysis capabilities. Scientists, researchers, and developers use Earth Engine to detect changes, map trends, and quantify differences on the Earth's surface.
Features for reference:
Left-side list shows all the places available, a satellite map to show the places, and a timeline at the bottom.
Design Phase

Then I made a workflow that shows how the system looks like:
-
Includes a map feature on the main web page. The places with SwipeVideo content are marked with the SwipeVideo icon anchor points. Users can click the anchor point or the location in the left list and view the historical time-lapse contents.
-
Users can search for locations.
-
Added location introduction, directory of the location, and citations of the footage.
-
Added a “like” feature inside the SwipeVideo player, where users can click the “like” button to express their interest in a specific timestamp in the video.
-
Included a comment section where users can share their thoughts about these historical landmarks.
Low-fidelity wireframe:


User Testing Day:
After making the initial version of the playable prototype for the website and the SwipeVideo content, our team invited user groups to test our project and provide feedback.
-
30+ playtesters.
-
Tried the lo-fi prototype, and showed them the sample SwipeVideo content.
-
Ask them some questions and let them fill out a questionnaire.

Result:
-
88.9% say UI/UX is easy to understand.
-
Popular with playtesters over the age of 30.
-
Fun implementation of the SwipeVideo technology.
-
Users want to be able to upload their own footage.
Negative: Looks like a ppt/slide showing historical photos.
Some of them thought the website is lacking addictive features to attract users to come back and browse more content, like user levels, points to gather, or achievement rewards. Many also thought that the descriptions of the landmarks are too brief, it would be cool to have more introductions inside the videos. One group mentioned that the SwipeVideo content for historical landmarks looked like a PowerPoint when swiping. Some suggested that public users could upload their own photos of locations to add to the photo reel since sourcing all the historical images may be difficult.

Iteration process: I made a few rounds of adjustments based on user testing result.
Added more opportunities for social engagement.
-
Mark like the video.
-
Mark “visited” the landmark.
-
Leave comments.


The timeline function changes from only displaying information to making it clickable and navigating directly to the specific time.

Here is the final hi-fi wireframe:

Try the Figma prototype here:
Lesson Learned:
This project allowed me to gain more experience in rapidly-prototyping for UI/UX designs and working with a team mainly made of UI/UX Designers, gained experience in planning for prototypes with a group of programmers. As I packed up my design and delivered my research outcome to our client, I concluded a few personal thoughts for their future development reference.
The video content:
-
Sourcing archival footage can be difficult, especially if hoping to capture the same angle – which leaves more of an impact. Maybe an easier task for educational institutions and museums.
-
To capture the same angle footage, perhaps capturing a landmark from sunrise to sunset to give how the landmark looks in a day by assigning a few filming spots is much easier to make the video seems more impactful.
-
SwipeVideo content created using static images gives a “PowerPoint” effect. Despite the difficulty of sourcing archival footage, video content is much more engaging.
The Website:
-
Adding a game element to the website, such as a quiz that is triggered after viewing the content and reading the introductions may increase user engagement in the younger demographic.
-
For further development, we can allow users to upload their own video content by creating their own SwipeVideo about certain landmarks. This will give users more engagement and a sense of accomplishment when they see how many are published by them.
-
To encourage users to use this website and come back to it frequently, we can add an achievement system by giving some milestone badges and rewarding them with “you have uploaded more than xx videos”, “you have been to more than xx places”, etc.